These instructions are for WordPress versions up to 4.9.x OR 5.0 and newer with the Classic Editor plugin activated. Although each client website is a custom project, many of the standard WordPress admin procedures are universal. Instructions specific to client projects supplement these.
UPDATE PROMPTS
The admin will prompt you when updates are available to plugins, themes, and the core WordPress installation (unless your site is based on the MadRiverInternet or MadRiverStore multi-site platforms). Since you hire me as a developer and host, you are welcome to let me do the updates. As long as there are no surprises, this service is included in your hosting. If there are any undesirable results from an update/upgrade, I will attempt to make the site whole during the same session at our current hourly rate and at reasonable cost, or will revert to a back-up and discuss options with you. Surprises are less common and lower impact when the site is actively being maintained by you and you keep me informed of when updates are needed.
You may also do updates yourself. My caution is to wait a week or two after updates are made known and to do each individually, checked the affected parts of the site after each update to become aware of any trouble items.
EDITOR VERSIONS
WordPress recently launched the Gutenberg editor, 5.0+, and this offers a very new editing experience. In older versions of WordPress, or when retaining the older methods using the Classic Editor plugin, adding columns or tables and floating objects can be challenging, and shortcodes are the common method of inserting “objects” such as slideshows or forms composed elsewhere in the admin. The new editor uses “blocks” to assist in placement, and many of the plugins allow composing within the editor. Since clients are mostly making edits within the main column of a website, it can be a tough decision when to move forward. Pages with no sidebars may benefit most from the new method.
LAYOUT AND STYLING, CUSTOMIZING
Site designs are generated by a customized theme and style sheet(s). When working with a professional developer, care is taken to produce uniformity and consistency (structure) from page to page as well as desirable layout flow across devices. Much of the design is created in the primary style sheet that you will not access. Plugins have their own style sheets as well, and these cascade in a priority order to display the website.
Some of the customization is done in Appearance > Customizer. I suggest you review all the sections, but generally none of these will need to be changed after the website is complete.
Some styles which may be handy for the client to access will be placed in Appearance > Customizer > Additional CSS, and these have the highest priority in the display. Although you can access these in your admin, their construct must still be learned.
SETTINGS
In this section of your admin, we will normally make some standard, sensible settings that are universally applicable.
- General: Tagline, New York time zone.
- Discussion: generally set up for non-blogging sites with “Users must be registered and logged in” and “Comment must be manually approved” for best security.
- Permalinks: generally set up with Post name for best optimization.
- Privacy: this is where you come in. Many businesses will have a page of policies. You should add to this 1) how you handle privacy and 2) order fulfillment and shipping methods and timing, if applicable.
PLUGINS
Your site has been developed with an appropriate selection of plugins to provide the desired custom functionality. Each plugin has a “view details” link with additional help. Their documentation will generally explain usage, updates, and cautions.
You may add plugins, but be aware that plugins can have conflicts with each other. Don’t try to use more than one of similar types. Poorly developed plugins can leave “debris” behind once deactivated. I will have vetted the ones I recommend for your business’ needs. If you wish to add new, check that they are rated well, currently maintained and kept up-to-date with WordPress versions. I suggest waiting at least a week or two from latest update before updating (to avoid bugs).
Be careful not to deactivate any in use or data may be lost.
If your site is based on the MadRiverInternet or MadRiverStore multi-site platform, you have access to a myriad of plugins that I have vetted as well-developed and maintained. Sites developed on the Genesis framework have access to another subset of useful plugins included. You may activate any of those provided, but I suggest a consultation to make sure the approach is best for your desired result. If you are aware of plugins not provided that you would find useful, let me know. If they look safe, I will add them.
EDITING
General
I suggest opening three tabs or windows: the public site, the admin, and these instructions. Reason: speed, ease of switching back and forth between admin and live site without having to preview, wait for page changes, and find your place again in the admin. Remember to refresh public page for review.
- Most updates will be within Pages and Posts. Near the right end of formatting icons, click Toolbar Toggle to show more options.
- Within either, images and slide shows may be added, and a featured image can be attached in some themes.
- Media can be managed independently within Media (for most flexibility and best result) and then utilized in multiple locations.
- Navigation is managed within Appearance Menus.
- Use Shift Enter to make a single line break (instead of a double line new paragraph).
Media (Images, PDFs)
You can upload multiple images directly into the Media Library/Gallery (for most flexibility and best result), OR upload individually within any Post or Page. (Images can also be uploaded within the Featured Image link or within MetaSlider but the attention to sizing and editing may be more easily achieved within the media gallery first).
From Upload tab, browse to select file or drag and drop. Images will be saved at multiple sizes (predefined* and appropriate for your theme/layout). That gives you choices for display within Pages and Posts, and allows for better performance on smaller devices. For best results use the guideline 2 MB maximum as that is about all that can be displayed on a large monitor. This will result in better quality smaller versions. WordPress will now automatically size larger images to a scaled maximum size of 2560 x 1920px. Some systems are set up for 6 MB maximum upload. Ask your photographer for web versions. and better download time and bandwidth usage on phones
Note: images can be modified minimally. WordPress, like any other content management system, is not an image enhancement software.
*The sizes to be displayed in different locations and at different viewport sizes are specified as maximum width and height. In some cases the smaller saved images will be within these maximums (mostly pertaining to images within the content field). In other cases parts of your image will be cropped (mostly when considered “featured” images to be displayed along with posts in various configurations as thumbnails and larger headers)–this can be frustrating. Contact me with any confusion.
Note: If you need a particular image to display differently in multiple locations, it may be best to upload an original again and crop individually for each location. However, this will not help in the case of a featured image as there can only be one per post or page.
If you need to make image modifications, click on the image (or the pencil icon). Then:
- Click Edit underneath image.
- Scale it first to no more than 2000 pixels wide depending upon location to be used, then exit so it saves this change first and shows the new size before cropping, etc.
- Click image again to edit further.
- Select area to crop by dragging within the image. Adjust edges or use numerical fields at right for final size.
- Then click the crop icon above left of picture.
- Then click Save below image.
- Optional: change title, add caption, alt text, description.**
- Then click Update at upper right (if present).
**This will save you from having to do it later in specific location(s), however, you may want to note where your theme displays each of these attributes before getting too far.
- Normally, a title such as file name or a camera-related designation is included with the upload and should be replaced. We recommend something descriptive, possibly with some keywords, because the “title” attribute is displayed when hovering over an image and read by search engines.
- You may only want captions on certain images depending where they will be displayed.
- Alt text is for the purpose of meeting accessibility requirements and is displayed when images are turned off and not otherwise seen. A quick way of handling this is to copy the title. Alt text is also read by search engines.
- Description only if warranted in the theme.
Although video and audio files can be uploaded to the Media library, a web server is not normally a streaming server. It is best to have a separate account such as YouTube where you store your videos, and embed them within your web pages. If you upload a video and include it in a web page, it will likely prompt the viewer to download it, or it will need to fully load before it can be viewed.
Posts
- Best if you type the post right in the admin (but also good to have a back-up copy for your convenience). Copy and paste can result in some formatting redundancies/conflicts, especially if copying from Word.
- When updating, there is a technique I call “preserve formatting” where you work from the middle out. In other words, save the first and last letters of something you are modifying, change the middle, then delete those stray letters last. This avoids overlapping and abandoned or changed formatting tags that can be hard to resolve without looking at the code.
- Formatting is pre-styled within the style sheet. A limited amount of formatting can be done using the icons above the content field. Colors can make important text stand out. Size is not an option (since pre-defined in the style sheet), but text can be made larger by changing to a heading. Real headings and sub-headings should be utilized as well.
- Quotes/blockquotes display are quite varied among themes; ask for the style sheet to be changed as necessary.
- A link can be added to highlighted text or images by clicking the link-shaped icon. 1) If the link is to an external page, copy the URL of that page from a live browser, paste it in the box. Then click the “gear” and check the box Open in a new tab or window. 2) For internal links, click the gear, locate the page or post in the list or search for it, click it, and Add Link.
- If you want the ability to insert a table, I can add a plugin. Or you can copy one from another page and modify, replacing the text within the cells.
- If you make a long post, I suggest adding a “more” tag, located in the top row of the formatting bar. This will keep your post short on summary pages.
- DON’T FORGET to categorize your post at right, multiple categories allowed. (You can use tags, too, but I prefer categories for their predetermined naming and flexibility of use in various plugins.)
- If you feel additional categories are warranted, add them.
- In some themes, a “Featured” category comes in handy in the Featured Posts widget and may be shown on the home page and/or in sidebars.
- You can add images to the body of your post. Put your cursor where you want it and click “Add Media” above the text field. Upload an image from your hard drive or choose from the Media Library. You’ll most likely want the medium or small size. If in doubt, select the one you think you want and verify its size at right. I suggest you align small images to right or medium images to none or center. You can give it a caption if you’d like. Hover and click “edit pencil” as needed.
- In some themes, a Featured Image (lower right) can be displayed on the summary/archive page, within a sidebar, on the post/page itself, and/or in the header of the post/page.
- You can upload PDFs and link to them (best if linked directly rather than through attachment page).
- Note that if you change a page or post title after creating it, you should edit the Permalink immediately below it to keep the URL accurate.
- Post dates can be adjusted within the Publish box, upper right.
- Posts can be changed within Publish back to Draft Status to hide and retain for future re-use.
Note: NEVER allow trackbacks and pingbacks. Although they were good in concept, the abusers have totally thwarted their usefulness and they result in huge amounts of spam.
Pages
Click Edit or Add New. Much of the instruction above in Posts applies here as well (not categories or more tags).
- Page Attributes
- Choose placement in navigation hierarchy (Parent), if appropriate.
- Generally use Default Template.
- Do not change Order.
- Featured image if desired, below.
- Sidebar Selection (if offered). Generally only change Primary.
- See other possibly helpful bullets above under Posts and Images
Featured Media
These are mostly for display in 1) headers, 2) summary of posts pages (archives), and 3) sometimes within the post. Some themes and uses warrant careful sizing/cropping for best display. If an image may be used in multiple places, uploading a second time for modification and use as a featured image is recommended.
Widgets (Sidebars)
“Sidebars” and “Widgets” are often used interchangeably and this can cause some confusion. “Sidebar,” although implying a location along the side of a page or post, is actually a more general term for anywhere that widgetized content may appear, including in the footer, header, and home page. Within the Appearance > Widgets admin, “sidebars” are the locations shown in the right column(s) and “widgets” are the available tools shown in the left column(s). Expand the sidebars to see which ones contain widgets.
A sidebar plugin may be used to allow the choice of sidebars on each page. While editing any Page, you can see the Primary Sidebar selected. (Generally other sidebar locations should not be changed.)
- Primary Sidebar is generally used for blog/news. This is also the default if you forget to set a custom sidebar on a Page.
- In some sites custom sidebars may have been created within Genesis Simple Sidebars for use on Pages. Simply 1) create new and give it a name matching the page. Then 2) open it within Appearance Widgets, drag a text (or other) widget into it, title optional, add text, save. Then 3) while in a page or post, select the custom sidebar in the Primary Sidebar dropdown.
Navigation
Do not check “.” Navigation changes to the first level need to be carefully considered as the navigation may already be full. Always review on multiple devices before finalizing. Additions to dropdowns are generally safe.
- Go to Appearance Menus
- Select a menu to edit (if more than one), Select
- Select the page or other item from choices at left to add to menu. It will be added at bottom.
- Drag and drop upwards, indent as desired.
- Save Menu
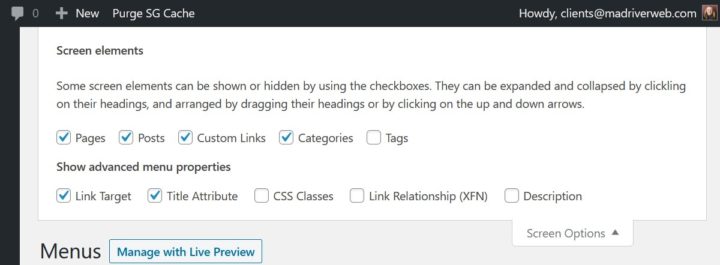
Note that navigation labels can be made different than the page title, often wanting to be shorter. If you expand your Screen Options, upper right, and set as follows, you can also set an external menu link to open in a new tab and set a title attribute that will display when hovering over the menu link.

Slideshows
Generally the plugin Meta Slider is used.
- Go to Meta Slider, lower left in admin nav.
- Click one to edit or click + to create new.
- For a new slider with same settings as an existing slider, click the slider tab with the desired settings, then click New and the settings will carry to the new.
- Name it to match the page (for convenience).
- Add Slide(s). Captions may attach to the image from other places, i.e. in other sliders or use of the image. Best to upload the image again for second use if any attributes will be different. The image caption or a manually entered caption can be used by changing the radio button.
- Most frequently used settings at right are Flex Slider, specify max width and max height*, Fade, Arrows (or not), Hidden or Dots your preference. Within Advanced: Auto play, Smart Crop or Disabled**, Fade in, Hover pause, Slide delay (speed), Animation speed (fade overlap), Print CSS, Print JS, No conflict mode.
- Go to page or post, place cursor, select Add slider. This will insert the shortcode. The shortcode can also be copied and pasted from MetaSlider [metaslider id=xxx]. A MetaSlider widget can also be added to a sidebar. You may want to consider smaller sized images for this use, unless your theme displays the sidebar as full width on the tablet in portrait orientation.
*Consider the aspect ratios of photos when setting height.
**This setting allows a vertical or other size to be intermixed.
Miscellaneous, One-Time or Advanced
- In every admin panel, there are Screen Options at the upper right that can give you a less cluttered editing experience. Uncheck those less frequently used.
- For Posts, un-check Slug, Custom Fields, Send Trackbacks, Excerpt, Format; these will be out of your way in the future. (We generally only use the Standard Format, no excerpts, no pingbacks or trackbacks, leave the slug alone.)
- For Pages, un-check Author, Slug, Comments, Custom Fields; these will be out of your way in the future. (We generally only use the Default Template.)
- In the formatting bar, expand “Toolbar Toggle” near right end to see more formatting options.
- Switch to “Text” tab (upper right), and get used to reading the html code. Sometimes copy and paste is easier in this mode, then clean up under “Visual” tab. Caution: don’t paste copy with line breaks; they will not flow and you will have to manually remove them.
- Feel free to use Tags on Posts, optional. (I prefer to stick with Categories.)
- You may Comment on Posts while logged in.
- Whether you accept comments from others depends on if you want to open up your website to the associated troubles and risks.
- If you want testimonials, best to add them yourself.
- Forms can be a helpful prompt and utilized in many ways.
Optimization
Themes support optimization in various ways, or with plugins, a topic in itself. You can achieve a significant amount of optimization simply by choosing a descriptive Post (if you blog) or Page title which will be reflected in the URL and including key words and phrases within your content. Good content is key, rich with keywords. Additionally, important for Pages since their titles may not be as descriptive as Posts, in Genesis themes you can craft a keyword-rich Document Title and Meta Description below this content area in the admin. (None of the other fields are generally needed.) If optimization is not built into your theme, you can use an All-in-One SEO or Yoast SEO plugin.
ALWAYS CHECK YOUR WORK ON THE LIVE SITE ON MULTIPLE DEVICES.
BACKUPS
Servers keep backups. The ease of obtaining a backup can vary. Best if you keep copies of what you post including widget content. Some installations of WordPress show revision history, in which case you or I can select a prior revision, see the changes made, and decide whether to revert to an earlier version.
PRIVACY
You should establish a privacy page with content applicable to your industry. Review similar businesses and get legal advice as necessary. Mad River Web does not provide this type of legal advice.
Important things to note related to your website, copy and modify as desired:
- The web server collects IP addresses and website usage information from visitors to this website. This information helps us in evaluating how our visitors use and navigate websites on an aggregate basis, including the number and frequency of visitors to each page of the website and the length of visits. We and our website consultant(s) may use this information to make our website better and more responsive to the needs of users. This non-personal information is not otherwise shared.
- We may use “cookies.” A cookie is an element of data that a website can send to your browser, which may then store it on your system. Cookies are used to tailor your visit to your individual preferences and to store items in a shopping cart. You are free to decline these cookies by setting your browser accordingly; however, refusing the cookies may prevent you from accessing some pages and functionality of a website. In addition we utilize javascript on our site; your browser should understand javascript if you want to use all the features.
- We may link to third party content or services on other websites. These other websites are not subject to this Privacy Policy. We recommend that you review the terms of use and privacy policy at each such website to determine how that site protects your privacy. We are not responsible for the content of those websites or the actions of third party website operators.
Set your privacy page within Settings > Privacy.
Follow Us on Facebook